Creating Beautiful SUIs
What the heck is a SUI?
A SUI, short for “simplified user interface,” is a product screenshot where information is thoughtfully removed to help guide the user toward a specific action. These simplified screenshots look similar to “skeleton screens” that UX/UI designers use. Skeleton screens, however, are used to gradually load a page, whereas SUIs are used in product documentation and marketing materials.
I started making SUIs after hearing Steve Stegelin's presentation “Graphic Content Warning: The Pros, Cons, and Alternatives to Screenshots” from the Write The Docs conference.
Big companies using SUIs
More and more, I’m seeing companies gravitate toward a simplified approach:
Adobe
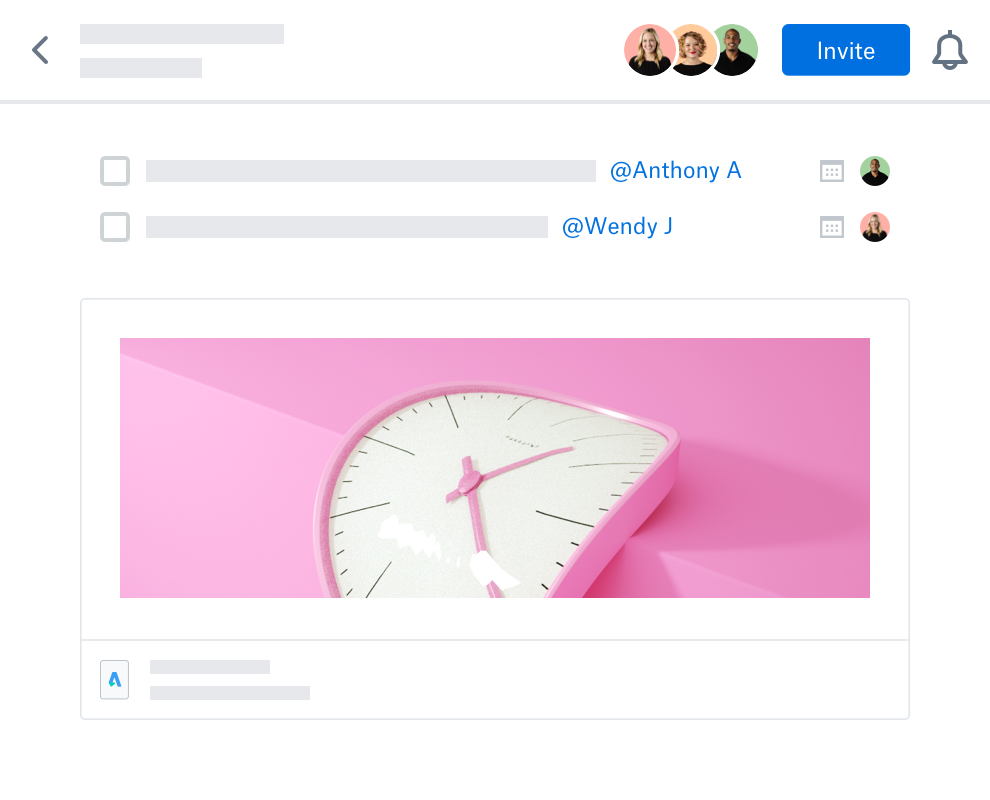
Slack
Dropbox
Why regular screenshots don’t suffice
A screenshot for Procore’s support site to tell a user where to get reports of their commitments.
Regular screenshots are great at showing a literal representation of a product, but they have their shortfalls:
Screenshots present unnecessary (and often overwhelming) information that distracts a user away from the goal of the screenshot.
For first-time users, it’s hard to distinguish what information in a screenshot is important and what information is irrelevant.
When the product UI is updated, users focus more on how old a screenshot is rather than the information the screenshot is trying to convey.
Gathering and inputting accurate project data in order to create the screenshot is time-consuming.
Making project data apply to all audiences is difficult, and could potentially isolate a user and make them think the tutorial isn't relevant to them based on what they see in the screenshot.
When your company enters international markets, localizing screenshots is a pain.
Screenshots can be blurry because of their fixed size.
How SUIs can help
The same screenshot converted to a SUI reduces cognitive load and points a user directly to the action.
With SUIs, all these pain points are accounted for:
Product UI updates aren’t as noticeable to users, so the SUIs have a longer shelf life.
First-time users are not overwhelmed by unnecessary information and can quickly find what you’re trying to communicate.
All (or most) of the text is blocked out, eliminating the need to create a project with good example data.
The elimination of project data means that the visual will apply to all audiences.
SUIs can be reused alongside translated languages.
Depending on how you make SUIs, they can be scaleable at any size (I create SUIs with Adobe Illustrator, which is a vector-based program that allows you to scale the sizing, but you can also make SUIs with Snagit).
However, SUIs are not always the superior option to screenshots. There are some things to consider before replacing all your screenshots with SUIs.
When to simplify
When thinking about whether or not to use a SUI, see if your screenshot fulfills one or more of these requirements:
Is the screenshot pointing out a button, area, menu, or tool?
This SUI is pointing to a button, so the details around it don’t matter much except to help orient a user.
Is the screenshot showing a “big picture” of the entire page?
This SUI is showing the general layout of the “Contracts” tab of the Commitments tool.
Is the screenshot highlighting an action that doesn’t require text context?
This SUI is showing a user how to resize columns.
Is the screenshot highlighting an action that only needs a few small words or phrases to understand it?
This SUI is showing a user that they can toggle columns on or off. The “Configure Columns” section name helps show which section we’re referring to. Without this text, the user might be confused on where to go.
If so, you should move forward!
If not, you may want to reconsider your plan to replace the screenshot with a SUI and instead leave it as is. Sometimes a screenshot can provide vital context that a SUI cannot. Ask yourself:
Do your users need more than a few words of project data to understand the screenshot?
Do your users need a lot of text UI to navigate to where they need to go?
If they do, then maybe a SUI will confuse users more than it will help them, and therefore isn’t the best option.
SUIs can alleviate a ton of pain points for your company and for you in your job, but you always need to think about the user and how much information they really need to achieve what you want them to do.
How much to simplify
The first step is to evaluate how much context a user needs in order to understand what you’re trying to convey to them. If you strip out too much information, then the SUI isn’t very effective because the user won’t be able to understand what they need to do. The positional cues need to be very strong since the user has less information to orient themselves to where they are in your app.
On the other hand, if you don’t strip out enough information, you risk your return on investment being low (or even costing more than a regular screenshot). Decide what pain points your company is trying to solve and decide when the cost outweighs the benefit. For example, one of my company’s main pain points is localization, so I have to decide what my cut-off amount of text is before I say, “Ok… maybe we should just leave this as a regular screenshot because this will take more time to create a SUI than it would to just take a regular screenshot and localize it normally.”
During my last audit of our support site, we had about 1,800 pages with screenshots (ranging from 1-7 files per page), and I was able to completely simplify around 860 pages (meaning all screenshots on the page were SUIs), and partially simplify 120 pages (meaning the page had a mix of SUIs and regular screenshots), leaving 820 pages still using only regular screenshots.
SUIs can’t replace everything on our support site because certain screenshots either (1) won’t make sense to a user as a SUI or (2) would be too much of a time investment to justify converting them.
The pages with SUIs though have been a huge help with localization!
Good SUI design practices
Block Sizing
Blocks that try to mimic text width and height can be distracting:
The text blocks are a little thick, especially the title block, so it competes for your attention.
Instead, make the blocks thinner to let the SUI breathe:
By reducing the block heights, the “Set as Crew Lead” button is easier to spot.
This strategy helps the eye treat the blocks more as background noise rather than elements in the forefront that compete with your main focal point.
Color
Color also doesn’t need to be literal. Just because your text is a dark color in your UI doesn’t mean the boxes that replace it need to be that same color. Choosing your text colors ends up being very overwhelming because dark blocks draw your eye toward them:
The color blocks are too dark, which distracts from the “Reports” button we want them to see.
But if you lighten the colors and simplify how many you’re using, it will visually push those elements into to the background and bring forward what you want them to see:
Using lighter colors in this SUI will eliminate distractions and make the SUI more visually appealing.
Certain colors can draw significant attention away from where you’re trying to make them look — you want their eye to be drawn to the action you want them to do, and if there are too many competing colors, it might be hard to find that action, so subduing the loud colors will help.
Matching the UI
When you start stripping away information from a screenshot, you’re taking away visual cues for the user. If you make it look too different from your product’s UI, the user won’t be able to understand what they’re looking at.
The user is relying on shapes to guide where they are, so the more identical you can make it to the original, the better.
However in some situations, making the UI match isn’t the best option for the SUI:
Not a bad SUI, but it can be improved further by cleaning up some of the text blocks.
There’s nothing wrong with this SUI, but having the text box inside the search bar isn’t necessary:
And the column titles are multiple lines:
For the final SUI, I decided to remove the search box text, push the search icon to the left, and make all the table column titles one line:
So tweaking the product’s UI might make sense in certain situations.
Consistency
If you’re making SUIs by yourself, staying consistent probably won’t be a problem. But if you have a team of people working on SUIs, you’ll want to make sure they all follow the same design guidelines so they look cohesive.
Creating a style guide to define color scheme, look/feel, etc. as well as explain when to make certain design choices is a great way to make sure everyone understands how a SUI should look for your brand:
Example color guide
You can also create a library of elements (depending on what tool you use to make your SUIs) so your team can drag and drop what they need without having to make their SUIs:
Some Procore elements in the documentation team’s Adobe CC library.
Make your SUIs move
As you start building SUIs and getting more comfortable, you can take it up a notch by adding some motion to them in the form of gifs or videos:
This SUI animation, created with Adobe After Effects, shows a user that their certification can be displayed on LinkedIn.
Now go make some beautiful SUIs!
If you want to get inspired, here are some great examples of well-designed simplified screenshots, and once you make some SUIs you’re proud of, be sure to share them on the Simplified Graphics slack channel.